「Favicon(ファビコン)」と「apple touch icon(アップルタッチアイコン)」の簡単な設置の方法を解説します。ファビコンは、ブラウザ上部のタブ部分に小さく表示されるアイコン。apple touch iconは、スマホのホーム画面にサイトを追加してもらった際に表示されるアイコン。いわばロゴマークみたいなもので、ユーザーに「絵とセットでサイトを印象づける」、「愛着をもってもらう」などのブランディング効果があります。簡単に設定できるので、ぜひ試してみてください!
この記事ではWordpressテーマ「All in one Favicon」を使った設定の仕方をご紹介します。WebサイトやブログをWordpressで作っている方におすすめです。
Contents
Favicon(ファビコン)とは? apple touch iconとは?
「ファビコン・apple touch iconとは何か」、「設置するメリット」についてもう少し詳しく解説します。
Favicon(ファビコン)とは。設置するメリット
「Favicon」とはFavorite iconの略。お気に入りのアイコンってことですね。ブラウザ上部の「タブ」に表示される小さなアイコンで、いわばロゴマークみたいな役割を果たします。
タブに小さく表示されている時はその効果は分かりづらいですが、ブックマークなど他のサイトと並んだ時に差別化できるポイントになります。
ファビコンがないとこのように表示されます↓
白紙の紙切れのようなアイコンにあるため、やや寂しい印象を与えてしまいますね。
ユーザーに絵とセットで記憶してもらうことで一定のブランディング効果が見込めそうです。
Apple touch iconとは。設置するメリット
スマホのホーム画面には、たくさんの華やかなアプリのアイコンが並んでいますよね。
Webサイトやブログも、サイトやブログが気に入ってくれた方は、ホーム画面に登録する方が一定数いますが、apple touch iconの設定がないと真っ白か、コンテンツのスクリーンショットになってしまいます。
これは明らかな効果がありそうですね!
- アイコンとセットで強く印象付ける
- Webサイトやブログの内容を識別する、思い出させる
- 細かな点まで配慮された設計がしっかりしたサイトだと認識される
- 愛着が湧き再訪問につながる
ぜひ、apple touch iconを設定して他のサイトと差別化しましょう。
また、ブラウザによってはお気に入りがこのように表示されることもあります↓
ここでアイコンが表示されない寂しい! 上図はsafariのお気に入りですが、アイコンの設定がないとグレーの背景に頭文字が1文字入った味気ないアイコンになってしまいます。
他にも、OS、デバイス、ブラウザなどの違いによって、アイコンが表示される場面はいくつもあります。
それら全てサイズが異なるのですが、ここでは一つの画像だけですべてを一括で設定する方法を解説します。
プラグイン「All in one Favicon」を使って簡単一括設定
512px四方の画像を準備
512px × 512px / 解像度72dpi のPNG画像を用意してください。
私はphotoshopで作ったのですが、サイズ・解像度はこの設定になりますね↓
通常であれば様々シチュエーションに応じて複数のサイズの画像を用意しますが、ここでは512px × 512pxの1サイズだけでOKです。
ファビコン一括生成サイトへ画像をアップ
こちらの便利なファビコン一括生成サイトを利用させていただきます↓
「favicon generator」は、1つの画像をアップするだけで、たくさんのサイズや形式に自動で変換してくれます。ありがたや〜。
「画像ファイルを選択」ボタンから、先ほど制作した512px × 512pxのPNG画像を選択。
次に、「ファビコン一括設定」ボタンで作成します。
すると、ずら〜っとたくさんのデータに変換してくれるので、「ファビコンダウンロード」ボタンからZipファイルをダウンロードしてください。
zipファイルの中には、たくさんの種類のアイコンがありますが、後述のプラグイン「All in one Favicon」を使って設定する場合は、以下の二つのファイルだけで基本的にはOKです。
- favicon.ico
- apple-touch-icon-144×144-precomposed.png
WordPressプラグイン「All in one Favicon」インストール
それでは、Wordpress管理画面へ移動します。
プラグイン「All in one Favicon」を検索し、有効化してください。
【設定 > All in one Favicon】から設定していきます。
まずは、「Frontend Settings」の「ICO Frontend」にファイルをアップします。
先ほど、favicongeneratorからダウンロードしたzipファイルの中の、「favicon.ico」を使用します。
続いて、「Frontend Settings」の「Apple Touch Icon Frontend」にファイルをアップします。
favicongeneratorからダウンロードしたzipファイルの中の、「apple-touch-icon-144×144-precomposed.png」を使用します。
apple touch iconのデータには、名前に「precomposed」があるものとないものがあるかと思います。
「precomposed」とは「合成済み」という意味。「precomposed」データでない場合、デバイス側の仕様によりドロップシャドウなどを勝手につけられてしまうことがあります。意図通りのアイコンを表示させるためには「precomposed」を選ぶのが良いでしょう。
これだけで基本的な設定は完了です。
私は淡い色調でファビコンを作ったのですが、ちょっとインパクトに欠けてしまいましたね〜。
赤や黒などの強い色で画像を作ると目立っていいと思います。
バックエンド用の設定
続いて、バックエンド用の設定をします。
こちらはユーザーには公開されないので自己満の世界。不要な方は省いてもらってOKです。
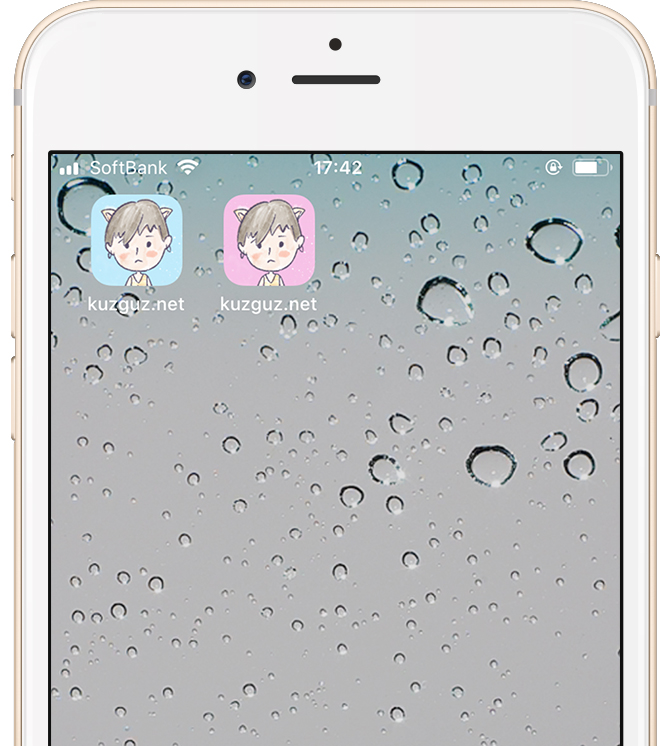
apple touch iconをフロントエンドとバックエンドの両方を設置した例です↓

水色背景をフロントエンド、ピンク背景をバックエンド用にしました。
Webサイトやブログの管理者は、Wordpressの管理画面(ドメイン/wp-admin)をホーム画面に追加しておくと次回のログインが楽ですよね。その時に、apple touch iconがフロントエンドと同一デザインだと判別しづらいのでアイコンを分けることができます。
設定方法は、先ほどと同様の作業をするだけ。
アイコンを変更した画像を用意 favicongeneratorで一括変換。
続いて、All in one Faviconの「Backend Settings」にファビコンとapple touch iconをアップします。
設定は以上です。
iphoneでapple touch iconが正しく表示されない方は、ブラウザの履歴を消去して確かめてみてください。safariを使用されている方は、【設定 > safari > 履歴とWebサイトデータを消去】です。












コメントを残す