WordPressテーマ「STORK(ストーク)」でスライド画像を表示するカスタマイズについて解説します。ストークならプラグインを使わずに超簡単にスライダーを表示することができ、見栄えが華やかになるのでおすすめです。
Contents
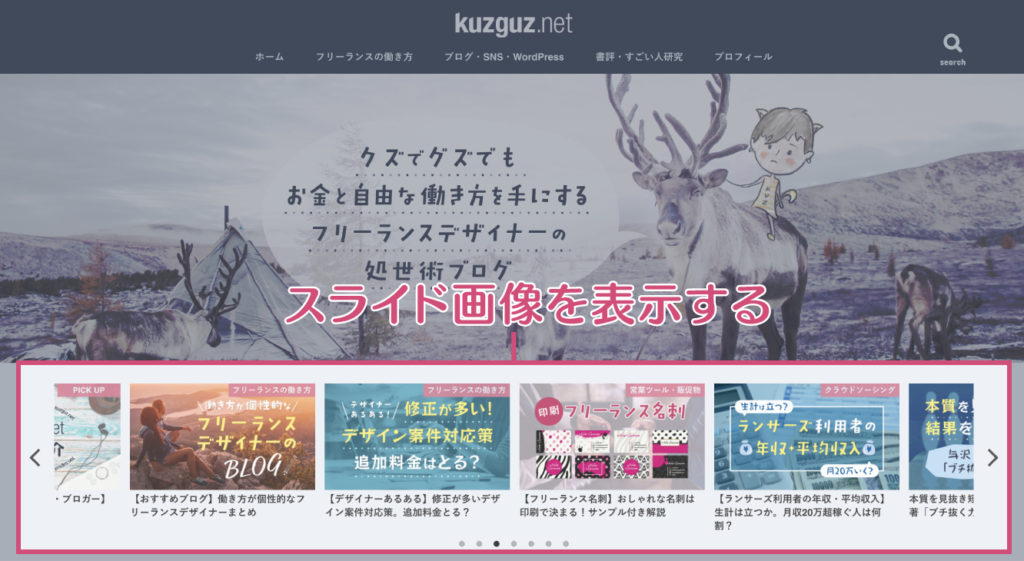
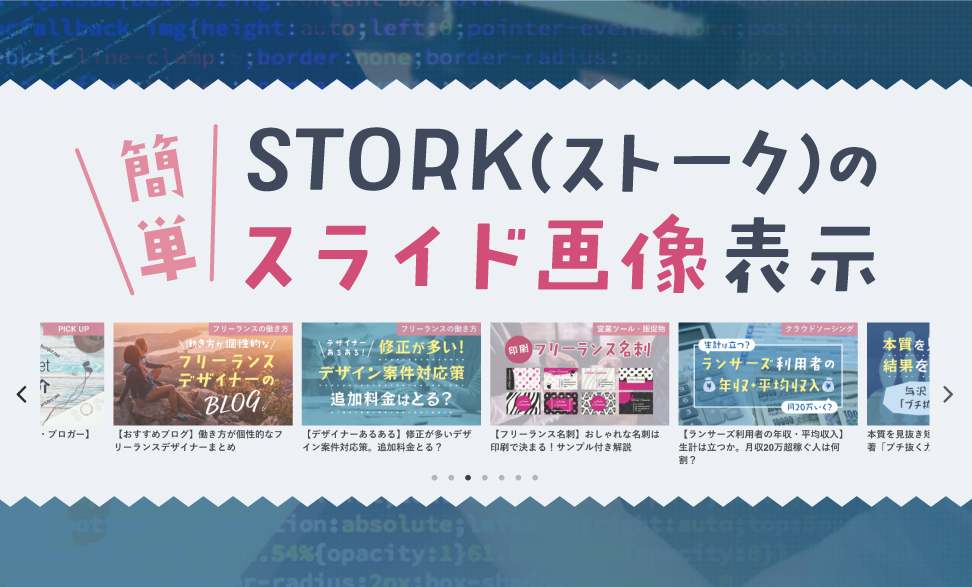
スライド画像(スライダー)の表示方法

- ファースビューに動きが出て見栄えが華やかになる
- おすすめの記事がユーザーの目に留まりやすくなる
【手順1】「新規タグを追加」

WordPress管理画面の【投稿 > タグ】から、「名前」、「スラッグ」を入力します。
「名前」は、任意の名前でOK。
「スラッグ」は、必ず「pickup」としてください。
「説明」は、入力してなくてOK。
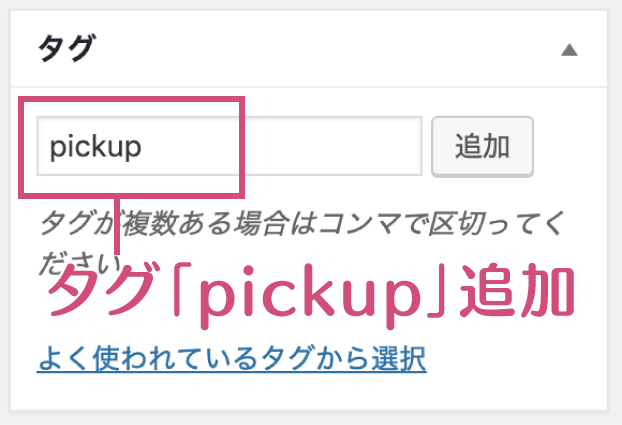
【手順2】表示させたい投稿に「pick up」のタグを追加

スライド画像に表示させたい投稿に先ほどのタグ「pickup」を追加します。
以上です!
え、これだけ?
はい、確認してみてください。スライド画像が表示されているはずです。
6枚以上設定すると自然な動きになりますね。
固定ページもスライドさせることができる
投稿だけでなく、「プロフィール」などの固定ページもスライド画像に追加することが可能です。
上記と同様に、「pickup」タグを追加するだけです。
尚、ランディングページでは利用できません。
表示されない時はどうすればいい?
タグを追加するだけで簡単に表示できるはずですが、稀に表示されない場合があります。
その場合、プラグインが干渉していることが原因のほとんどです。
まずは、プラグインが原因で表示できていないのか確かめるために、全プラグインを「一括操作」で一旦「停止」して、スライド画像が表示されないか確認してみてください。
プラグインが原因だった場合、どのプラグインが原因で表示されなかったのか確認する必要がありますが、もし下記のプラグインが入っている方は、まずはじめに疑ってみてください。
- Huge IT lightbox
- Head Cleaner
- WP Fastest Cache
- Lazy Load
スライド画像のカスタマイズ
続いて、スライド画像の細かな部分を調整していきます。
PC版のスライド画像の下部のマージンが広く感じたので狭くしました。
【外観 > カスタマイズ > 追加CSS】か、
【外観 > カスタマイズ > テーマエディター > stork_customのstyle.css】に以下を記述します。
/* スライド画像 */
.slick-slider {
margin-bottom: 15px;
}
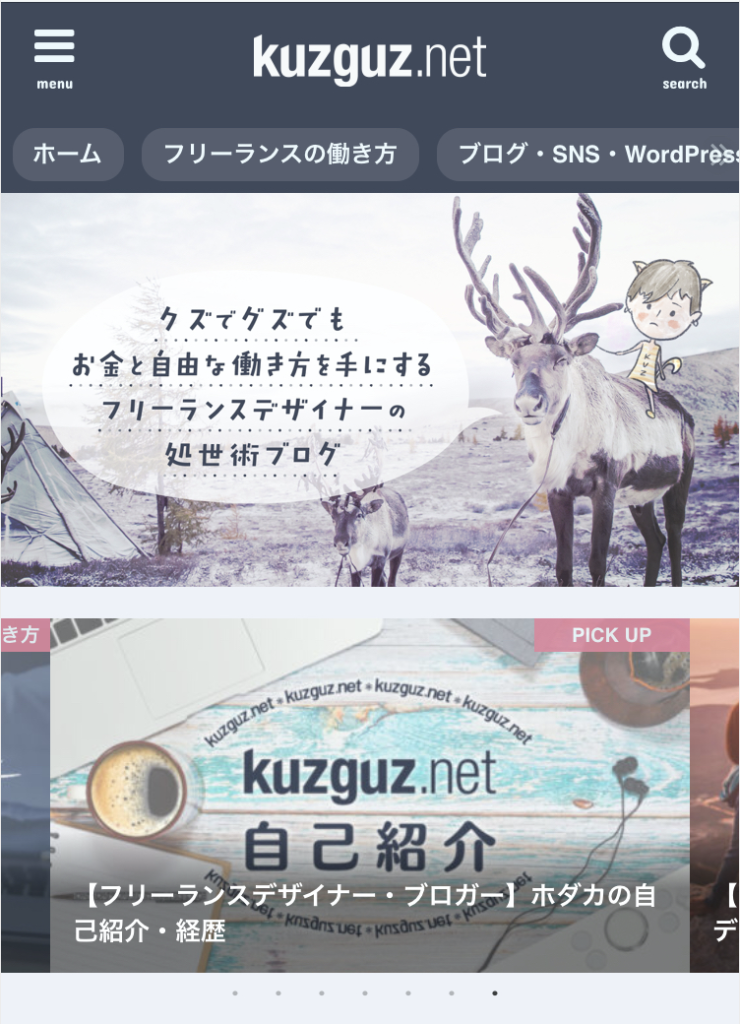
スマホ版のみスライド画像を表示させないカスタマイズ
便利なスライド画像ですが、スマホ版はこのように表示されます↓

メインビジュアルを設定している場合だとちょっとくどいですし、画像も荒くなってしまって見栄えがよくないと感じたので、スマホ版のみスライド画像を非表示にしました。
/* スライド画像sp none */
@media only screen and (max-width: 480px){
.carouselwrap {
display: none;
}
}












コメントを残す